Home - Alaitz IP - Ikasnova
Home - Alaitz IP
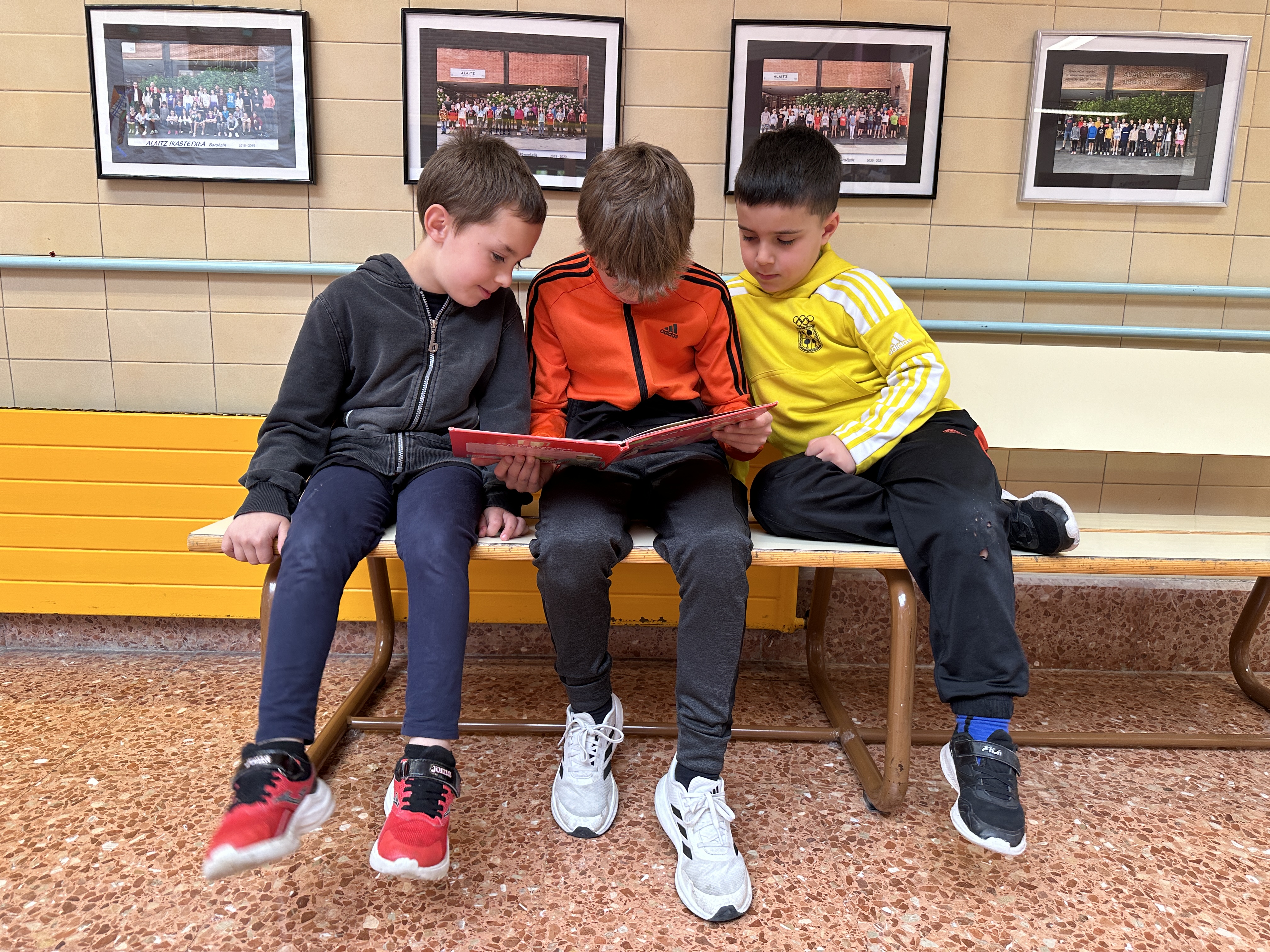
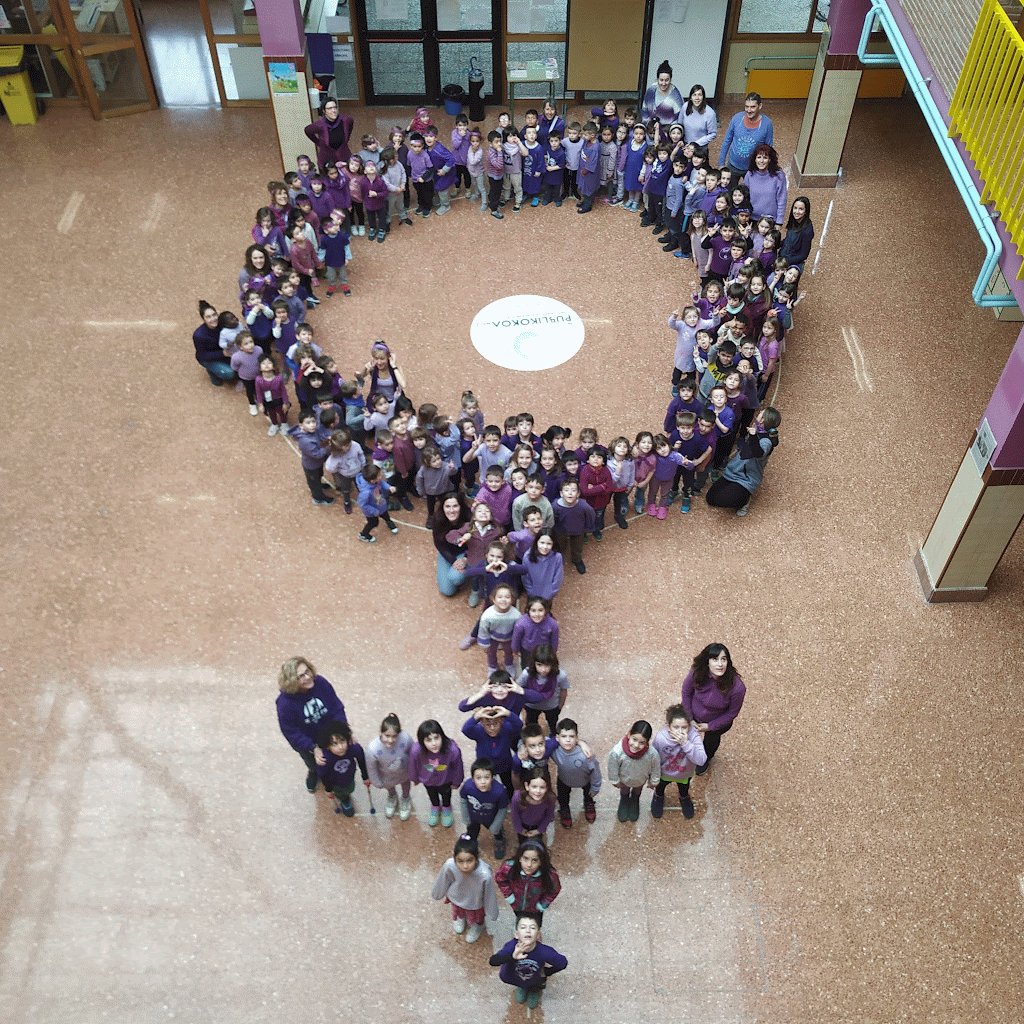
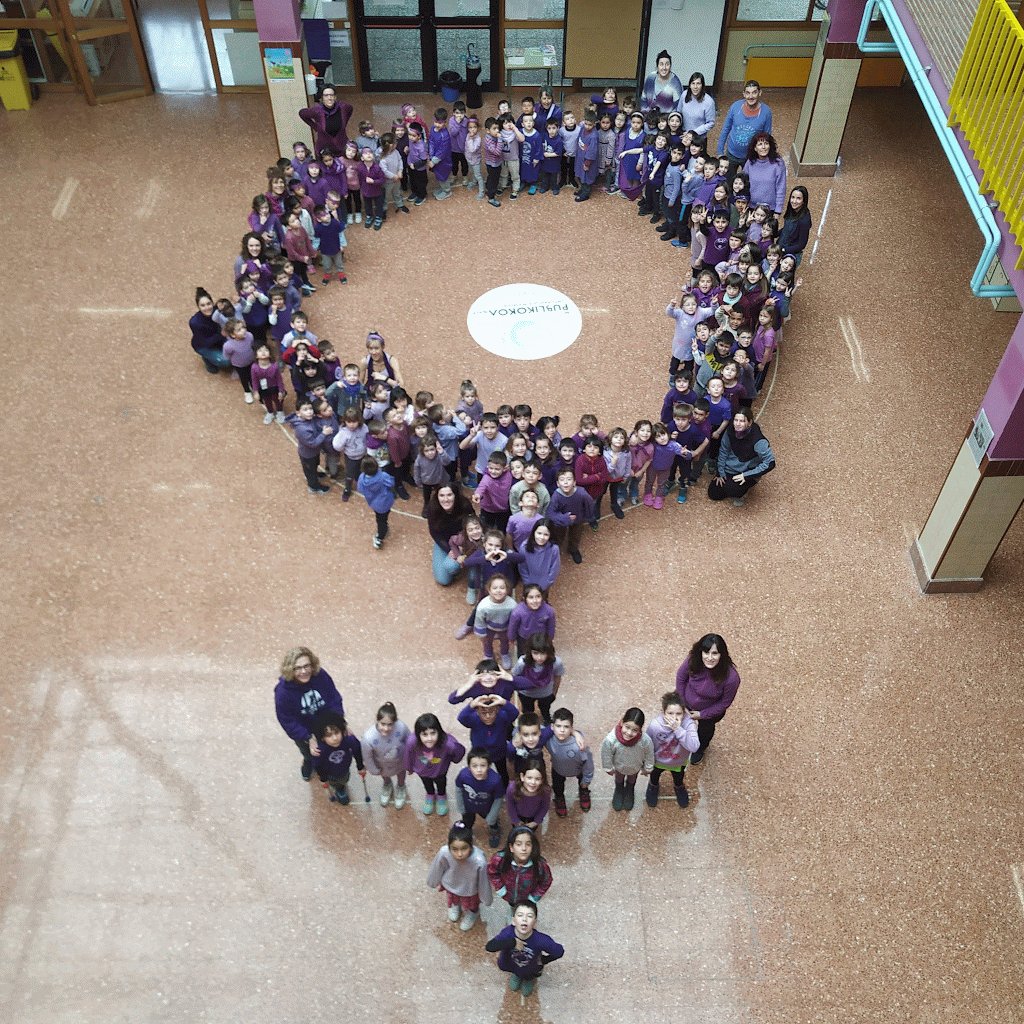
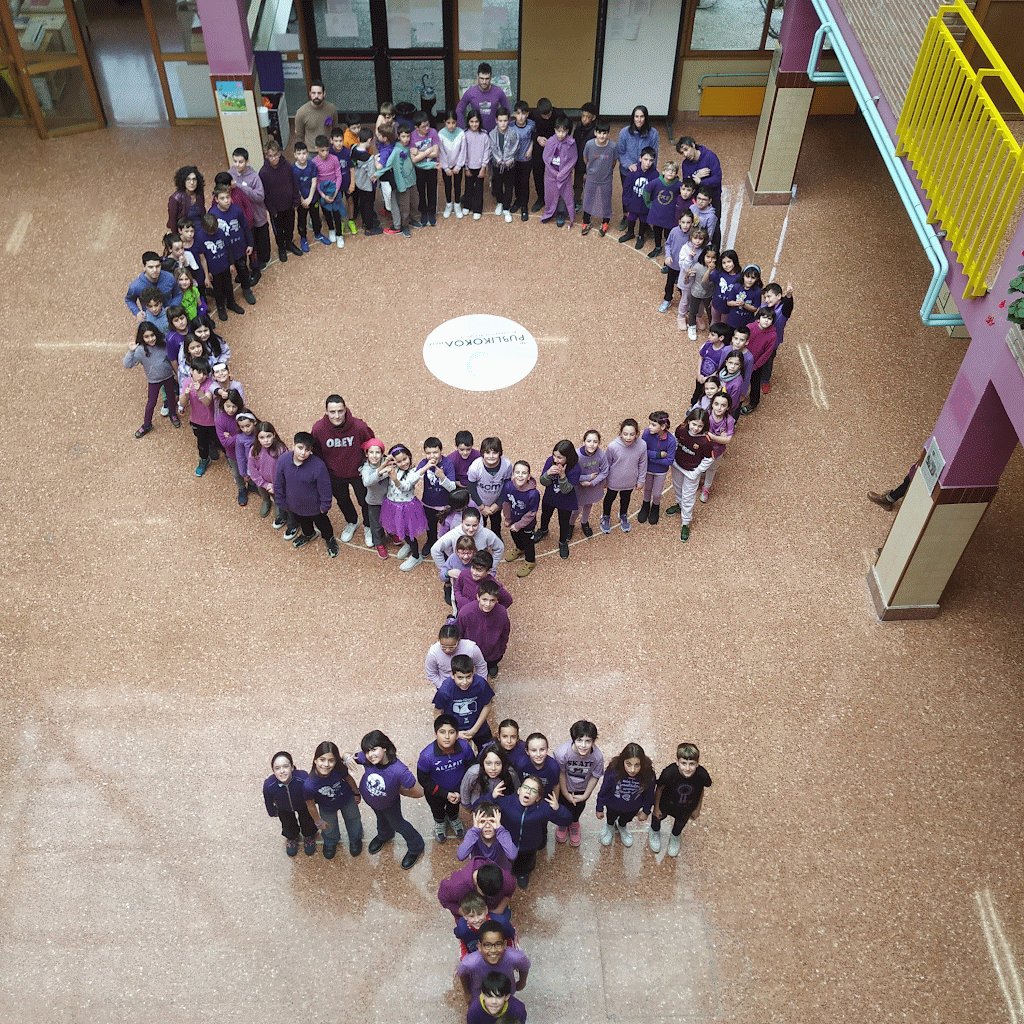
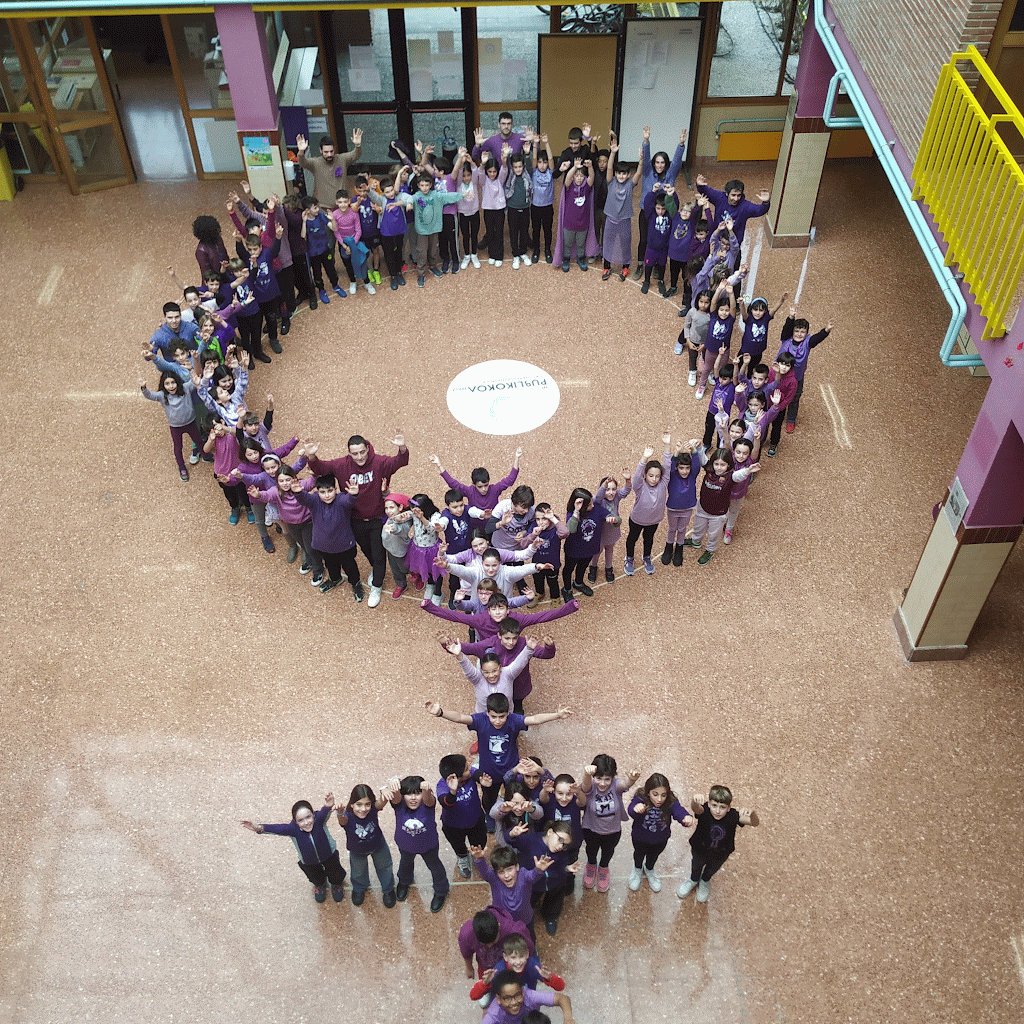
Liburuaren eguneko argazkiak











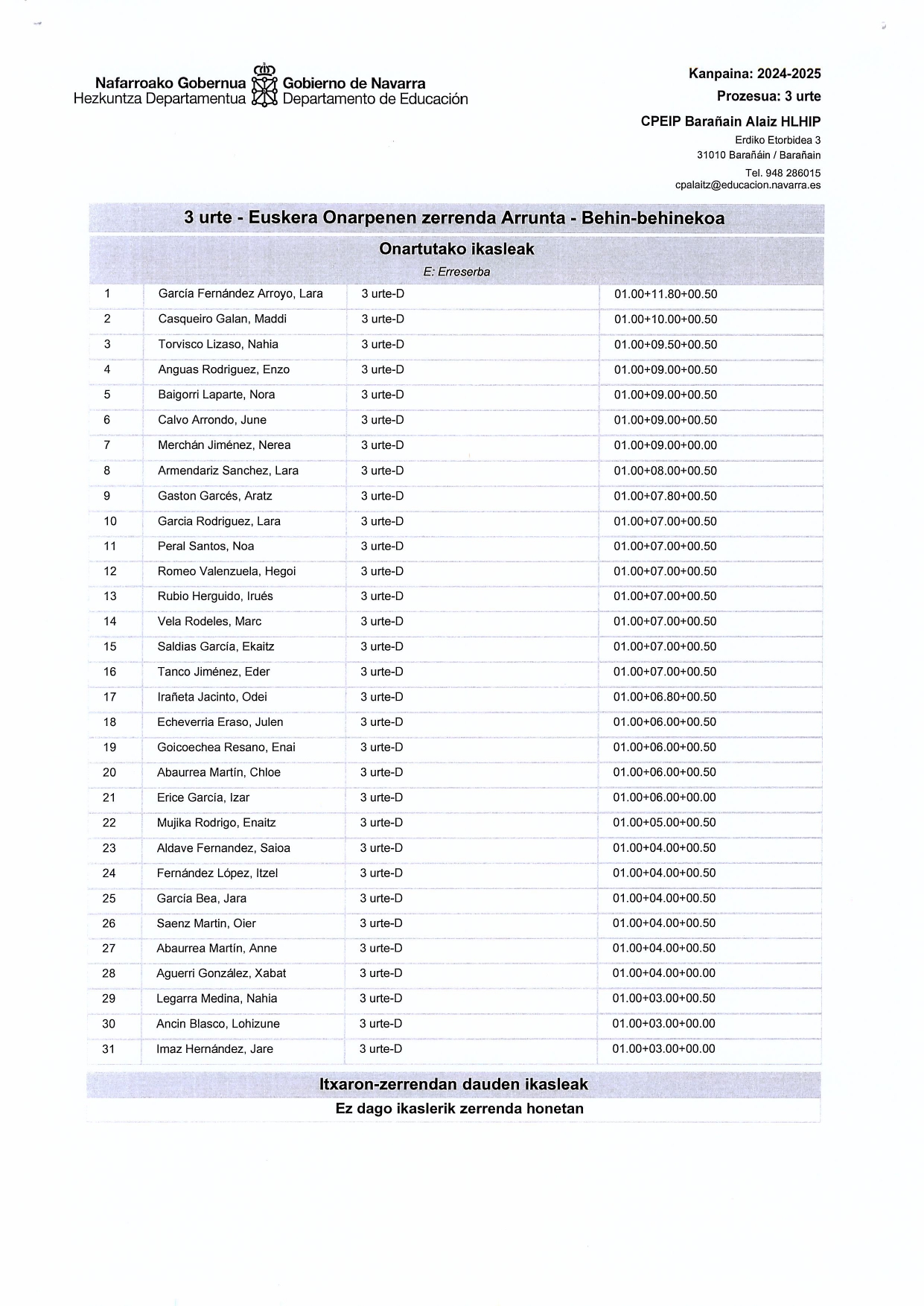
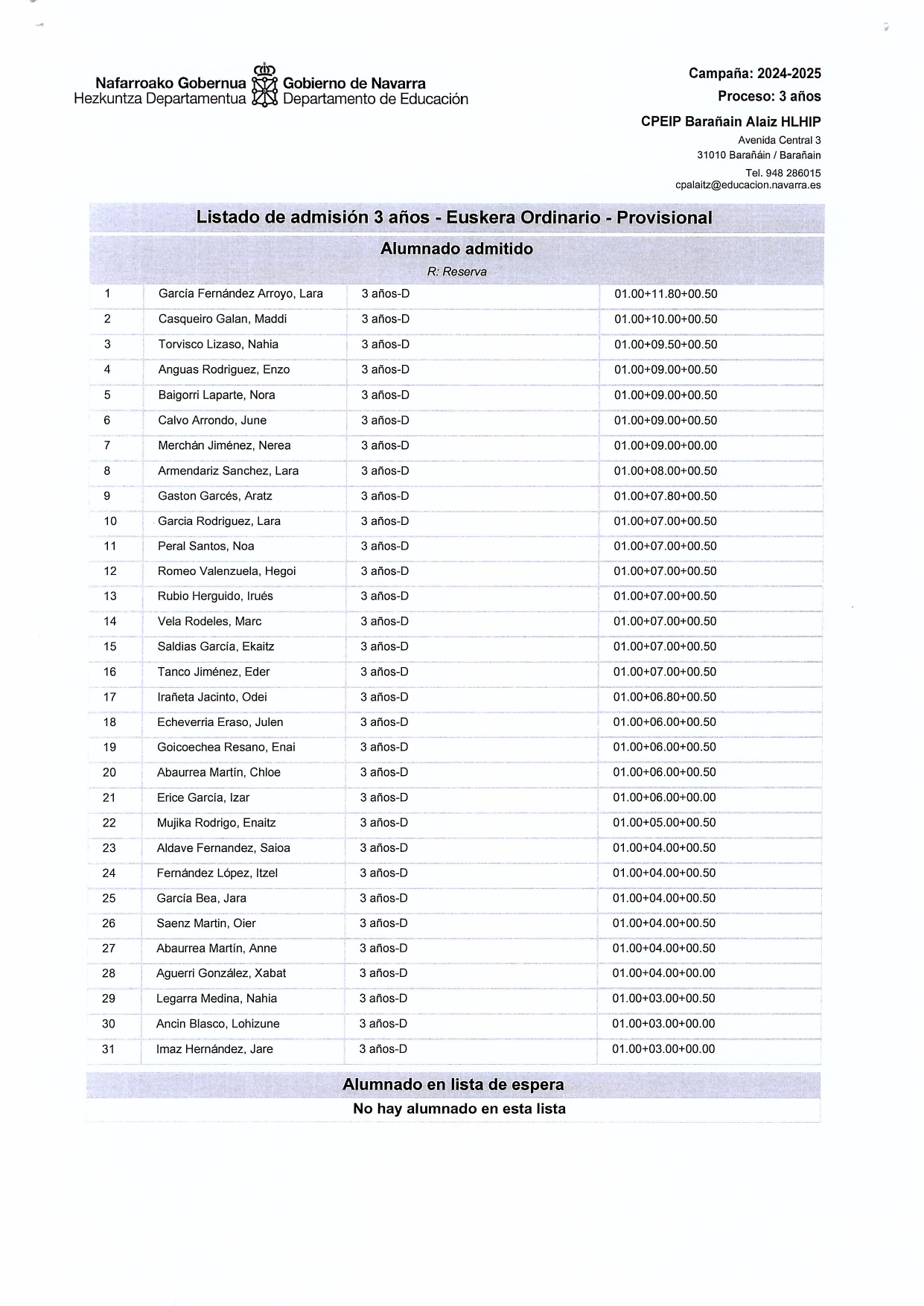
3 urtekoen onartuen zerrenda / Lista de admisión 3 años


AURREMATRIKULA 2024/2025
ESKAERA AURKEZTEKO EPEA: martxoaren 18tik 22ra.
Hezkuntza Departamentuak informazio ofizala argitaratu du. Ondorengo estekan aurrematrikulazioari buruzko hainbat xehetasun eta informazio aurki dezakezu. Esteka

KORRIKA TXIKIA
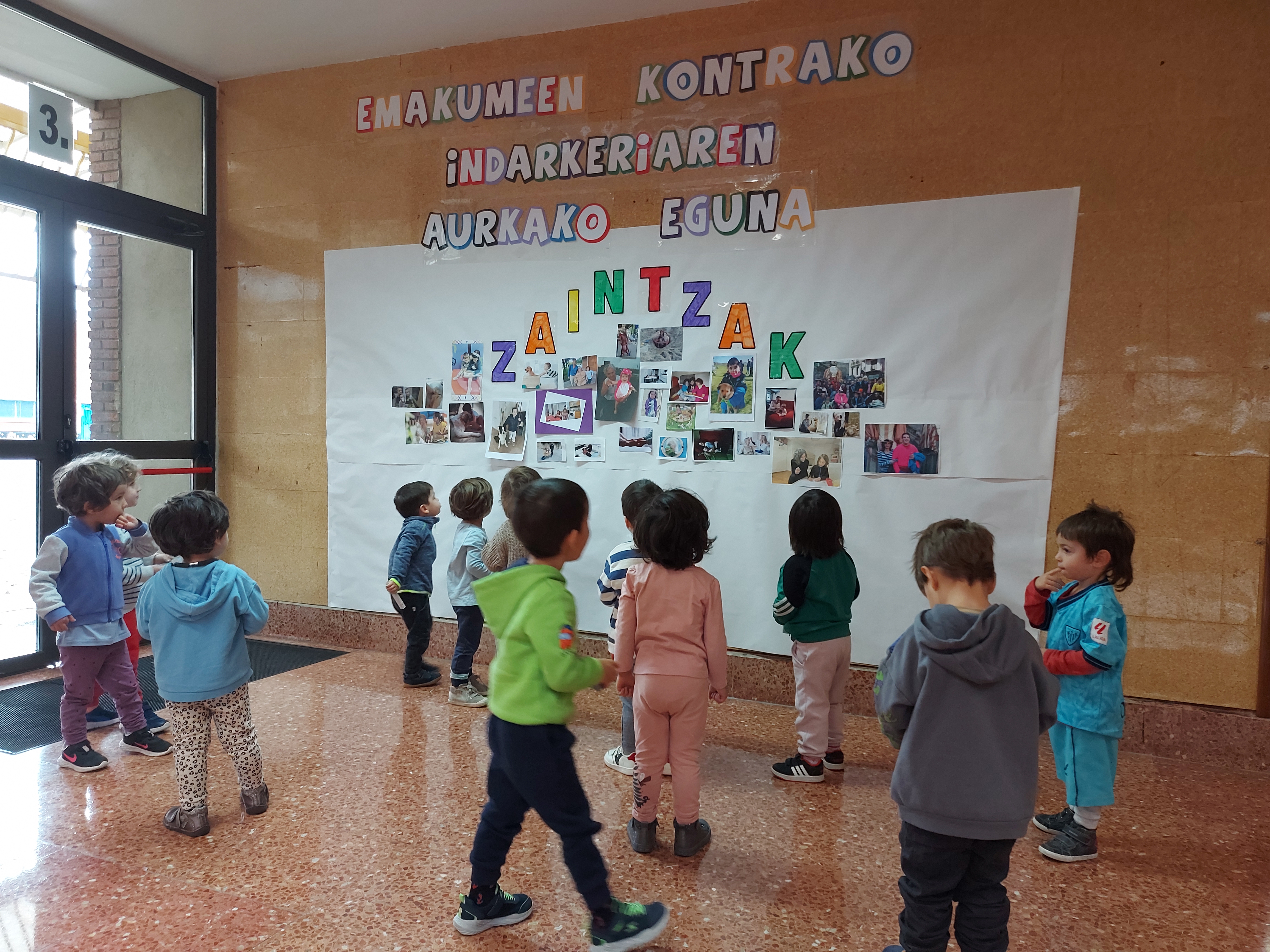
MARTXOAK 8: Emakume Langilearen Nazioarteko eguna



OTSAILAK 11
Ihauteriak 2024
https://photos.app.goo.gl/ofiiuRFk7gkup3YW7
Alaitxoren aurkezpena
Danborrada 2024
Neguko festa taldez-talde
Neguko festaren hormairudia (prozesua)
Alaitz eskolako neguko festa
ALAITZ eskolatik opor onak opa dizkizuegu eta urte berri on!

ABENDUAK 22ko EGITARAUA
Kaixo Alaitz ikastetxeko lagunak eta familiak, ongi etorriak. Orain dela egun batzuk, gure eskolan, gaur ospatzen ari garen NEGUKO FESTA denon artean prestatzeari ekin genion. Egun politak izan dira eta Alaitz ikastetxean hainbeste sinisten dugun elkarlanean aritu gara. Eskerrik asko guztiei, denon lana oso garrantzitsua eta ezinbestekoa izan delako Neguko Festa zoragarri hau ospatu ahal izateko.
Gaur, NEGUA hasten da eta festa honen bitartez, NEGUARI ETA EGUZKI BERRIARI ONGI ETORRIA eman nahi diegu. Gure eskolako familien artean hizkuntza desberdinak hitz egiten dira (arabiera, frantsesa, txinera, bulgariera, alemaniera, errumaniera, portugesa, poloniera, ingelesa…) eta hizkuntza desberdin hauetan, gure 2. mailako ikasleek eskolako sarreran "ongi etorri" idatzi dute. Espero dezagun inor ahaztu ez izana, eta hala balitz, aldez aurretik barkatu.

ALAITZEKO LAGUNAK ABENDUAK 22KO NEGUKO FESTA PRESTATZEN
Aspaldi batean gertaera naturalek eguneroko bizimodua erabat baldintzatzen zuten, eta haien artean eguzkia, argia, beroa ezinbestekoak ziren. Gaur egun ere, argirik eta berorik gabe bizitza ezinezkoa litzakete.
Urte bukaera ziklo berri baten hasiera da, NEGUAri eta EGUZKI BERRIAri ongi etorria emanen diegu Alaitz eskolan. Orain sei hilabetez argi orduak gutxitzen ikusi ondoren, “egun berriak” iritsi dira, neguko solstizioa, alegia.
Eguzki zaharra (Ekihotz), pixkanaka ahultzen eta indargabetzen doa, hil arte, ondoren eguzki berria jaioko da, udaberri aldean berotzen hasiko dena eta uzta berriak ekarriko dituena. Hauxe zen gure arbasoek ospatzen zutena, eguzki berri baten jaiotza, ziklo berri baten hastapena. Eta horretarako su berritzaile eta garbitzailea pizten zuten etxe guzti-guztietan.




ONARPENEN ZERRENDA. BEHIN- BETIKOA.
Jakin ezazu dena!
Failed to "?eval" string with this error:
---begin-message---
Syntax error in ?eval-ed string in line 1, column 124:
Lexical error: encountered "u" (117), after "\"We present the photo montage of this week\\".
---end-message---
The failing expression:
==> image?eval [in template "209613#209652#1241300" at line 17, column 70]
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign imageJSON = image?eval [in template "209613#209652#1241300" at line 17, column 49]
----
1<#assign journalArticleService = serviceLocator.findService("com.liferay.journal.service.JournalArticleLocalService")>
2
3<#if entries?has_content>
4 <div class="row text-break three-columns-post">
5 <#list entries as curEntry>
6 <#if curEntry.getAssetRenderer().getClassName() == "com.liferay.journal.model.JournalArticle">
7
8 <#assign article = journalArticleService.getLatestArticle(getterUtil.getLong(curEntry.getClassPK())) />
9 <#assign rootElement = saxReaderUtil.read(article.getContentByLocale(locale)).getRootElement() />
10
11 <#assign selectorImage = saxReaderUtil.createXPath("dynamic-element[@name='image']") />
12 <#assign image = "" />
13 <#assign alt = "" />
14 <#if selectorImage.selectSingleNode(rootElement)?has_content>
15 <#assign image = selectorImage.selectSingleNode(rootElement).getStringValue()?trim />
16 <#if image != "">
17 <#assign imageJSON = image?eval />
18 <#assign image = "/documents/${imageJSON.groupId}/${imageJSON.fileEntryId}/${imageJSON.name}/${imageJSON.uuid}" />
19 <#assign alt = imageJSON.alt />
20 </#if>
21 </#if>
22 <#if image == "">
23 <#assign image = "${themeDisplay.getPathThemeImages()}/images-default-contents.jpg" />
24 </#if>
25 <#assign selectorContent = saxReaderUtil.createXPath("dynamic-element[@name='content']") />
26 <#assign timeLabel = "" />
27 <#if selectorContent.selectSingleNode(rootElement)?has_content>
28 <#assign content = selectorContent.selectSingleNode(rootElement).getStringValue()?trim />
29 <#if content != "">
30 <#assign contentCount = content?replace("<[^>]+>", "", "r")?word_list?size />
31 <#if contentCount gt 0>
32 <#assign minutesValue = (contentCount/200)?round />
33 <#if minutesValue == 0>
34 <#assign timeLabel = languageUtil.get(locale, "few-seconds")/>
35 <#elseif minutesValue == 1>
36 <#assign timeLabel = minutesValue + " " + languageUtil.get(locale, "minut")/>
37 <#else>
38 <#assign timeLabel = minutesValue + " " + languageUtil.get(locale, "minutes")/>
39 </#if>
40 </#if>
41 </#if>
42 </#if>
43
44 <#assign viewURL = assetPublisherHelper.getAssetViewURL(renderRequest, renderResponse, curEntry.getAssetRenderer(), curEntry, !stringUtil.equals(assetLinkBehavior, "showFullContent")) />
45
46 <div class="col-12 col-md-4 three-columns-post__item">
47 <a href="${viewURL}">
48 <div class="aspect-ratio aspect-ratio-16-to-9 three-columns-post__item__image">
49 <#if alt == "">
50 <#assign alt = article.getTitle(locale) />
51 </#if>
52 <img src="${image}" alt="${alt}" class="aspect-ratio-item-center-middle aspect-ratio-item-fluid" />
53 </div>
54 </a>
55 <#if themeDisplay.getLocale().toString() == "eu_ES">
56 <p class="three-columns-post__item__date">${article.getDisplayDate()?date?string['yyyy/MM/dd']}</p>
57 <#else>
58 <p class="three-columns-post__item__date">${article.getDisplayDate()?date?string['dd/MM/yyyy']}</p>
59 </#if>
60 <p class="three-columns-post__item__time">
61 <img alt="<@liferay.language key="icon-clock" />" src="${themeDisplay.getPathThemeImages()}/icons/icon-clock.svg" />
62 <span class="tiempo_lectura">${timeLabel}</span>
63 </p>
64 <a href="${viewURL}" class="three-columns-post__item__link">
65 <h3 class="mb-sm-5">${article.getTitle(locale)}</h3>
66 </a>
67 </div>
68 </#if>
69 </#list>
70 </div>
71</#if>
Gure zerbitzuak
Gure balioak

Familiekiko hurbiltasuna eta inplikazioa
Familiekiko hurbiltasuna eta inplikazioa

Etengabeko prestakuntza
Etengabeko prestakuntza

Bereizkeriarik gabeko errespetua
Bereizkeriarik gabeko errespetua

Parte-hartzea eta elkartasuna
Parte-hartzea eta elkartasuna